Wireframes sind ein unverzichtbares Instrument in der Welt des Webdesigns und der Softwareentwicklung. In diesem Artikel zeigen wir dir, warum du für dein nächstes Projekt ein Wireframe erstellen solltest.
Wireframes werden oft als die “Blaupausen” einer Webseite oder Anwendung bezeichnet. Ähnlich wie ein Architekt seine Pläne vor dem Bau eines Gebäudes erstellt, nutzen Webdesigner und Entwickler Wireframes, um das Layout und die Funktionalität einer Website oder Anwendung zu planen.
Inhaltsverzeichnis
Was ist ein Wireframe?
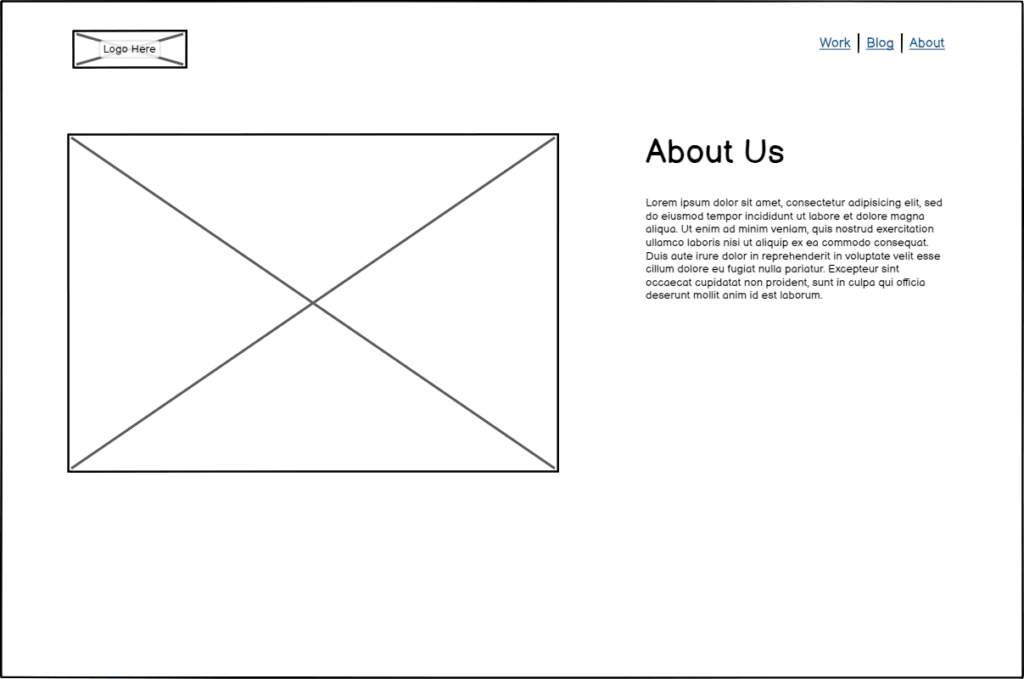
Ein Wireframe ist eine schematische Darstellung einer Benutzeroberfläche und zeigt, wo verschiedene Elemente wie Textfelder, Buttons, Menüs und Bilder platziert werden sollen. Dabei geht es weniger um Design und Ästhetik, sondern mehr um Funktionalität und Benutzerführung.

Warum ist das Erstellen von Wireframes nützlich?
Wireframes sind nützlich, weil sie als Kommunikationsmittel zwischen Designern, Entwicklern und Stakeholdern dienen. Sie bieten eine klare Vorstellung davon, wie die Endanwendung aussehen und funktionieren soll. Dadurch wird es einfacher, Änderungen vorzunehmen, bevor tatsächlich Zeit und Ressourcen in die Entwicklung fliessen.
Besonders als Laie ist es manchmal schwierig, sich etwas vorstellen zu können und Diskussionen schweifen schnell ins Abstrakte ab, wo niemand genau weiss, worüber sein Gegenüber eigentlich spricht.
Low-Fidelity vs. High-Fidelity
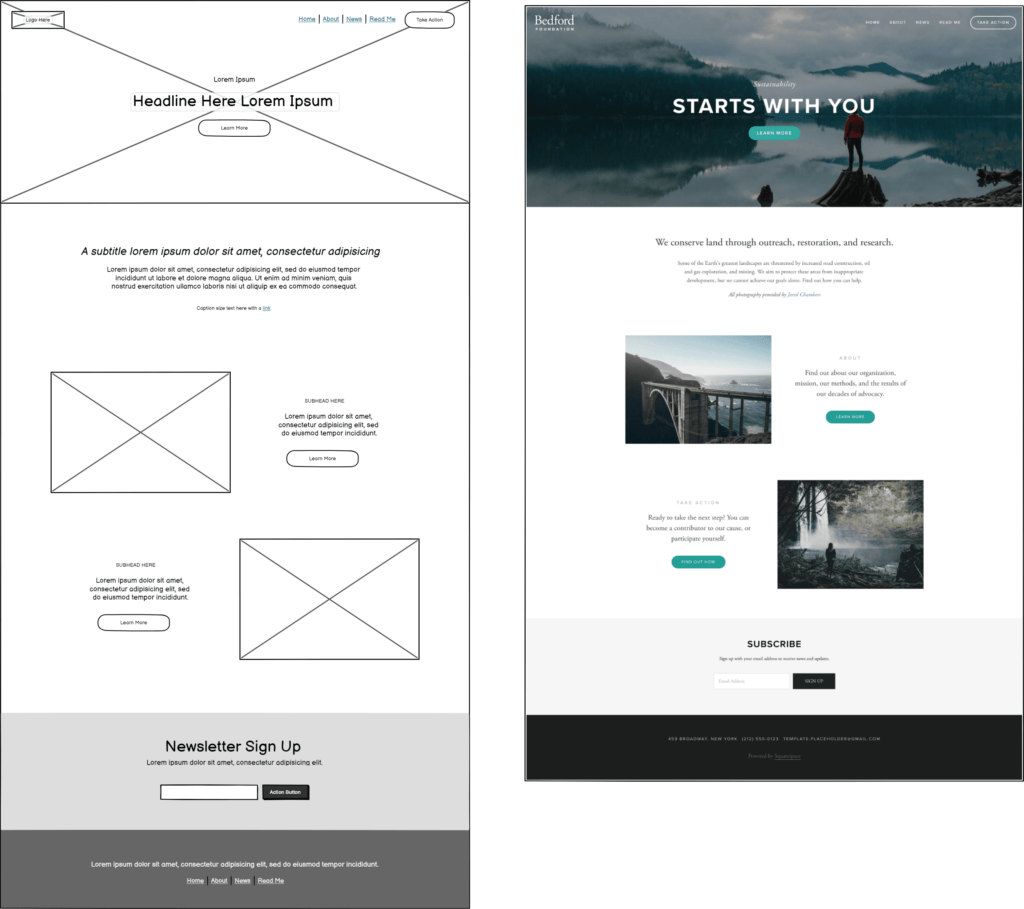
Wireframes können in unterschiedlicher Detailtiefe erstellt werden. Low-Fidelity-Wireframes sind schnelle Skizzen, die hauptsächlich für den internen Gebrauch beim Wireframe erstellen verwendet werden. Sie bieten einen Überblick über die grundlegenden Elemente und deren Anordnung. High-Fidelity-Wireframes hingegen sind detaillierter und können Interaktivität simulieren. Sie werden oft verwendet, um Stakeholdern ein realistischeres Bild der finalen Anwendung zu geben.
Wireframe erstellen ist ein integraler Bestandteil des Designprozesses
Wireframes sind normalerweise der erste Schritt im Design-Prozess und dienen als Grundlage für Prototypen und schliesslich für das endgültige Produkt. Sie bieten die Möglichkeit, frühzeitig Feedback zu sammeln und Änderungen vorzunehmen, was den gesamten Entwicklungsprozess effizienter gestaltet.
In den folgenden Abschnitten werden wir tiefer in die Bedeutung von Wireframes im Designprozess eintauchen, ihre Vorteile erörtern und einige Tipps und Tricks für die Erstellung effektiver Wireframes teilen. So kannst du deine Projekte nicht nur schneller und günstiger umsetzen, sondern auch die Zufriedenheit deiner Kunden steigern.
1. Die Bedeutung von Wireframes im Designprozess
In der schnelllebigen Welt des Internets ist es unerlässlich, ein Produkt so effizient und effektiv wie möglich zu entwickeln. Hier kommen Wireframes ins Spiel. Sie sind weit mehr als einfache Skizzen; sie sind ein fundamentaler Baustein in der Entwicklungsstrategie eines jeden Webprojekts.
Wegweiser für das gesamte Team
Ein gut konzipierter Wireframe dient als Wegweiser für Designer, Entwickler und sogar für das Marketingteam. Er legt fest, welche Elemente auf einer Seite erscheinen sollen, wie sie angeordnet sind und wie sie interagieren. Dies schafft ein einheitliches Verständnis des Projekts innerhalb des gesamten Teams und verhindert teure Missverständnisse und Änderungen in späteren Phasen.
Kundenkommunikation
Wireframes sind auch ein wertvolles Instrument in der Kommunikation mit dem Kunden. Sie bieten eine visuelle Darstellung der endgültigen Anwendung und erleichtern es, Erwartungen abzugleichen und Feedback in einem frühen Stadium des Projekts zu sammeln. Dies ist besonders wichtig, um sicherzustellen, dass das Endergebnis den Bedürfnissen und Wünschen des Kunden entspricht.
Schnelle Iterationen und Anpassungen
Da Wireframes relativ einfach zu erstellen und zu ändern sind, ermöglichen sie schnelle Iterationen. Designer können verschiedene Layouts und Benutzerführungen ausprobieren, bevor sie sich für eine endgültige Struktur entscheiden. Dies spart nicht nur Zeit, sondern ermöglicht es auch, ein benutzerfreundlicheres Produkt zu entwickeln.
Grundlage für Prototyping und Entwicklung
Wireframes dienen als Ausgangspunkt für das Prototyping und die anschliessende Entwicklung. Sie bieten ein Framework, das den Entwicklern hilft, die Architektur der Website oder App effizienter zu implementieren. Durch die Vorab-Planung werden weniger Änderungen während der Entwicklungsphase erforderlich, was wiederum Zeit und Ressourcen spart.
UX-Design und Benutzerfreundlichkeit
Zuletzt, aber nicht weniger wichtig, helfen Wireframes dabei, den Fokus auf die Benutzererfahrung (UX) und die Benutzerfreundlichkeit zu legen. Durch die Vorvisualisierung des Designs können Problembereiche frühzeitig identifiziert und verbessert werden, was letztendlich zu einer höheren Benutzerzufriedenheit führt.

2. Vorteile der Verwendung von Wireframes
Die Erstellung von Wireframes mag auf den ersten Blick wie ein zusätzlicher Schritt im Entwicklungsprozess erscheinen, bringt jedoch eine Reihe von Vorteilen mit sich, die die Investition mehr als rechtfertigen.
Zeit- und Kosteneffizienz
Einer der wichtigsten Vorteile, warum wir ein Wireframe erstellen, ist die Ersparnis von Zeit und Geld. Durch die frühzeitige Planung und Abstimmung mit dem Team und dem Kunden können teure Fehler oder Missverständnisse vermieden werden. Statt mehrmals Änderungen an komplexem Code vornehmen zu müssen, können Anpassungen einfach im Wireframe vorgenommen werden.
Verbesserte Kommunikation
Wireframes dienen als visuelle Referenz für alle am Projekt beteiligten Personen. Sie erleichtern die Kommunikation und helfen, dass sich alle auf das gleiche Ziel konzentrieren. Das ist besonders hilfreich, wenn das Team remote arbeitet oder aus Fachleuten mit unterschiedlichen Hintergründen besteht.
Fokus auf Usability
Durch die frühzeitige Visualisierung des Designs in einem Wireframe kann der Fokus gezielt auf die Benutzerfreundlichkeit und die User Experience gelegt werden. Dies ermöglicht es, intuitive Benutzeroberflächen zu entwerfen, die die Interaktion des Nutzers mit der Anwendung so angenehm wie möglich gestalten.
Flexibilität und Anpassungsfähigkeit
Wireframes sind leicht zu aktualisieren und anzupassen, was sie zu einem äusserst flexiblen Werkzeug in der Planungsphase macht. Schnelle Iterationen und Tests sind möglich, ohne dass der gesamte Code geändert werden muss. Dies erleichtert die Anpassung an neue Anforderungen oder Feedback.
Risikominimierung
Da Wireframes es ermöglichen, potenzielle Herausforderungen und Schwachstellen bereits im Vorfeld zu identifizieren, wird das Risiko für Fehlinvestitionen und teure Nachbesserungen deutlich reduziert.
Qualitätssicherung
Mit einem durchdachten Wireframe als Grundlage wird die Wahrscheinlichkeit erhöht, ein hochwertiges Endprodukt zu liefern. Dies steigert nicht nur die Kundenzufriedenheit, sondern wirkt sich auch positiv auf das Ansehen und die Glaubwürdigkeit deines Unternehmens aus.
In Anbetracht all dieser Vorteile wird klar, warum Wireframes ein integraler Bestandteil im Design- und Entwicklungsprozess sind. Im nächsten Abschnitt werden wir einige häufige Missverständnisse über Wireframes klären, damit du deren volles Potenzial ausschöpfen kannst.
3. Häufige Missverständnisse über Wireframes
Trotz der vielen Vorteile von Wireframes gibt es einige häufige Missverständnisse, die es wert sind, geklärt zu werden, besonders wenn du planst, ein Wireframe erstellen zu wollen.
Sie sind nicht nur für Designer
Eines der grössten Missverständnisse ist, dass Wireframes nur für Designer nützlich sind. Tatsächlich können sie als Kommunikationsmittel für das gesamte Team und die Stakeholder dienen.
Wir erstellen bereits sehr früh ein erstes Wireframe, um effektiv mit dem Kunden zu kommunizieren.
Nicht gleichbedeutend mit Prototypen
Ein weiteres Missverständnis ist die Verwechslung von Wireframes mit Prototypen. Während Wireframes das Grundlayout und die Elementanordnung zeigen, simulieren Prototypen die tatsächliche Funktionalität und Interaktion.
Es sind keine fertigen Designs!
Es gibt in der Regel keine Farben und keine Hochglanzbilder, sondern Kästchen, Listen und Tabellen. An dieser Stelle bereits über Farben und Schriftarten zu reden, ist nicht zielführend!
4. Schritte zur Erstellung eines Wireframes
Wireframe erstellen ist nicht kompliziert, erfordert jedoch eine sorgfältige Planung und Ausführung. Hier sind die grundlegenden Schritte, die du befolgen solltest:
1. Zielsetzung
Bevor du mit dem Zeichnen beginnst, solltest du die Ziele der Webseite oder Anwendung klar definieren. Was soll erreicht werden? Wer ist die Zielgruppe? Diese Fragen helfen dir, den Fokus während der Wireframe-Erstellung zu behalten.
2. Recherche und Sammlung von Anforderungen
Unterhalte dich mit Stakeholdern, dem Entwicklungsteam und potenziellen Benutzern, um die Anforderungen und Erwartungen zu ermitteln. Dies kann durch Interviews, Umfragen oder die Analyse ähnlicher Produkte geschehen.
3. Strukturierung der Inhalte
Erstelle eine grobe Struktur oder ein Inhaltsverzeichnis, um zu klären, welche Elemente wo platziert werden sollten. Dies kann als einfache Liste oder als detaillierteres Flussdiagramm dargestellt werden.
4. Skizzieren
Beginne mit einfachen Skizzen auf Papier oder in spezialisierten Wireframing-Tools. In dieser Phase ist es sinnvoll, mehrere Varianten zu erstellen und diese mit dem Team oder dem Kunden zu diskutieren.
5. Überprüfung und Feedback
Nachdem ein erster Entwurf steht, ist es wichtig, Feedback von Teammitgliedern und Stakeholdern einzuholen. Dies hilft, etwaige Schwächen frühzeitig zu erkennen und zu beheben.
6. Iteration
Basierend auf dem Feedback sollten Anpassungen vorgenommen und der Wireframe verbessert werden. Dieser Schritt kann mehrmals wiederholt werden, bis alle zufrieden sind. Oftmals führen wir diesen Schritt direkt mit dem Kunden aus.
7. Finalisierung
Das finale Wireframe sollte alle Elemente, deren Anordnung und die grundlegenden Interaktionen enthalten. Ab diesem Punkt dient er als Leitfaden für das Design und die Entwicklung.
5. Werkzeuge und Ressourcen, um ein Wireframe zu erstellen
Die Auswahl des richtigen Werkzeugs kann den Prozess der Wireframe-Erstellung erheblich erleichtern und effizienter gestalten. Hier sind einige Optionen, die du in Betracht ziehen solltest:
Papier und Stift
Manchmal ist der klassische Weg der beste. Das Skizzieren von Wireframes auf Papier ist eine schnelle und einfache Methode, um deine Ideen festzuhalten und mit dem Team zu teilen. Bereits eine Serviette reicht für erste Ideen.
Digitale Zeichenprogramme
Tools wie Adobe XD, Sketch oder Figma bieten eine Vielzahl von Funktionen, die speziell für Wireframing und Prototyping entwickelt wurden. Sie sind ideal, wenn du ein detaillierteres und präziseres Wireframe erstellen möchtest.
Spezialisierte Wireframing-Software
Programme wie Axure oder Balsamiq sind speziell für das Wireframing entwickelt worden. Sie bieten spezifische Vorlagen und Elemente, die den Prozess beschleunigen können. Bei Wundernetz verwenden wir Balsamiq: Es ist einfach, schnell und intuitiv.
Sonstige Tools
Auch Powerpoint, Google Draw oder sogar Word können dafür verwendet werden. Weitere Möglichkeiten sind: Lucidchart, Miro oder Cacoo
Ressourcen und Vorlagen
Neben den Werkzeugen gibt es eine Vielzahl von Ressourcen, die den Prozess erleichtern können. Websites wie UI-Patterns oder Wireframe.cc bieten kostenlose Vorlagen und Best Practices, die dir wertvolle Anregungen für dein eigenes Projekt geben können.
Die Wahl des richtigen Werkzeugs hängt von vielen Faktoren ab, einschliesslich der Komplexität des Projekts, dem Budget und den Vorlieben des Teams. Unabhängig von der Wahl ist das wichtigste Element für erfolgreiches Wireframing jedoch eine durchdachte Planung und klare Kommunikation innerhalb des Teams. Im nächsten Abschnitt geben wir dir einige Tipps, um dein Wireframing noch effektiver zu gestalten.
6. Tipps für effektives Wireframing
Effektives Wireframing erfordert mehr als nur das richtige Werkzeug. Hier sind einige Tipps, die dir helfen können, den Prozess zu optimieren und das Beste aus deinem Wireframe herauszuholen, besonders wenn du ein Wireframe erstellen möchtest:
1. Halte es einfach
Die Klarheit sollte im Vordergrund stehen. Vermeide zu viele Details oder Dekorationen, die vom eigentlichen Zweck des Wireframes ablenken könnten.
2. Einbezug der Stakeholder
Beziehe alle wichtigen Beteiligten frühzeitig in den Prozess ein. Ihre Rückmeldungen können wertvolle Einblicke in die Anforderungen und Erwartungen bieten.
3. Nutze etablierte UI-Elemente
Verwende gängige Symbole und Elemente, die den meisten Benutzern bereits bekannt sind. Das erleichtert die Interpretation des Wireframes und beschleunigt den Designprozess.
4. Priorisiere die Benutzererfahrung
Beachte die Bedürfnisse der Endbenutzer. Ein Wireframe sollte nicht nur schön aussehen, sondern auch intuitiv und benutzerfreundlich sein.
5. Überprüfe die Zugänglichkeit
Stelle sicher, dass dein Design barrierefrei ist und den Bedürfnissen aller Benutzer gerecht wird, einschliesslich jener mit Einschränkungen.
6. Versionierung und Dokumentation
Halte verschiedene Versionen deines Wireframes fest und dokumentiere die Änderungen. Dies erleichtert die Rückverfolgung und mögliche Anpassungen.
7. Teste und iteriere
Nach der Erstellung eines Wireframes ist es sinnvoll, diesen durch schnelle Usability-Tests zu überprüfen. Basierend darauf können Iterationen und Verbesserungen vorgenommen werden.
8. Schlussfolgerung: Der Wert von Wireframes, um Zeit und Geld zu sparen und Stress zu reduzieren
Das Wireframe erstellen ist ein wesentlicher Schritt in der Planungsphase jedes Webdesign- oder Softwareentwicklungsprojekts. Es hilft nicht nur, das Design und die Benutzererfahrung zu optimieren, sondern spart auch wertvolle Ressourcen wie Zeit, Geld und Nerven. Wenn du ein Wireframe erstellen willst, kannst du potenzielle Fallstricke frühzeitig erkennen und beheben. Dadurch minimierst du das Risiko von teuren Nachbesserungen und verbesserst gleichzeitig die Qualität des Endprodukts. Die Investition in Wireframing zahlt sich also in vielerlei Hinsicht aus und sollte nicht unterschätzt werden.

