Wireframes are an indispensable tool in the world of web design and software development. In this article, we’ll show you why you should create a wireframe for your next project.
Wireframes are often referred to as the “blueprints” of a website or application. Just as an architect draws up his plans before constructing a building, web designers and developers use wireframes to plan the layout and functionality of a website or application.
Table of contents
What is a wireframe?
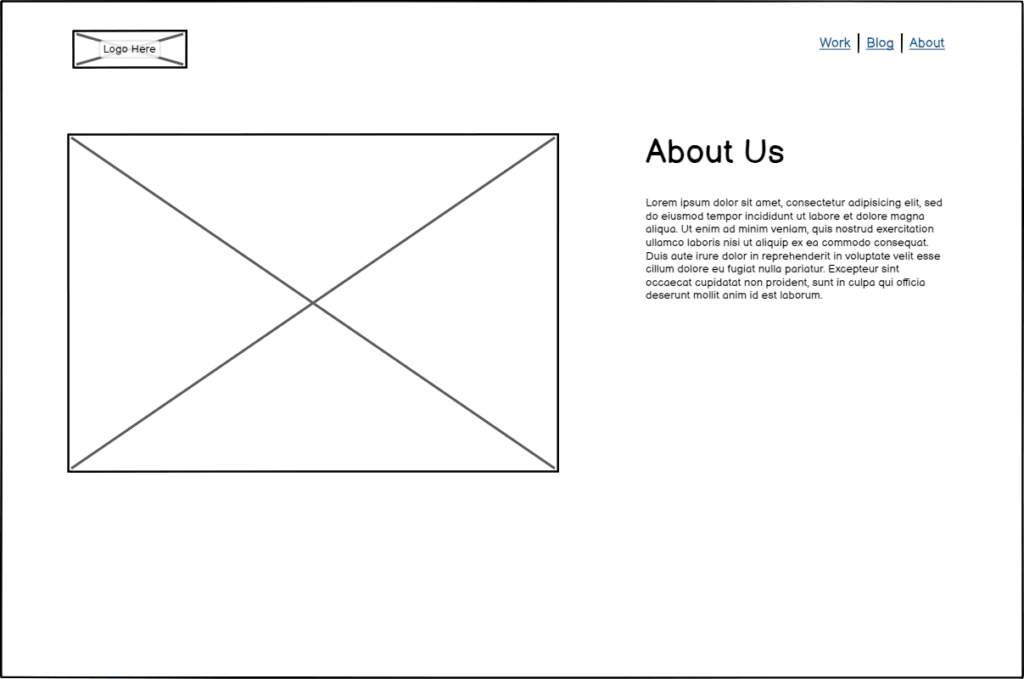
A wireframe is a schematic representation of a user interface and shows where various elements such as text fields, buttons, menus and images are to be placed. It’s less about design and aesthetics and more about functionality and user guidance.

Why is it useful to create wireframes?
Wireframes are useful because they serve as a means of communication between designers, developers and stakeholders. They provide a clear idea of how the end application should look and function. This makes it easier to make changes before time and resources are actually invested in development.
As a layperson in particular, it is sometimes difficult to visualize something and discussions quickly digress into the abstract, where nobody knows exactly what the other person is actually talking about.
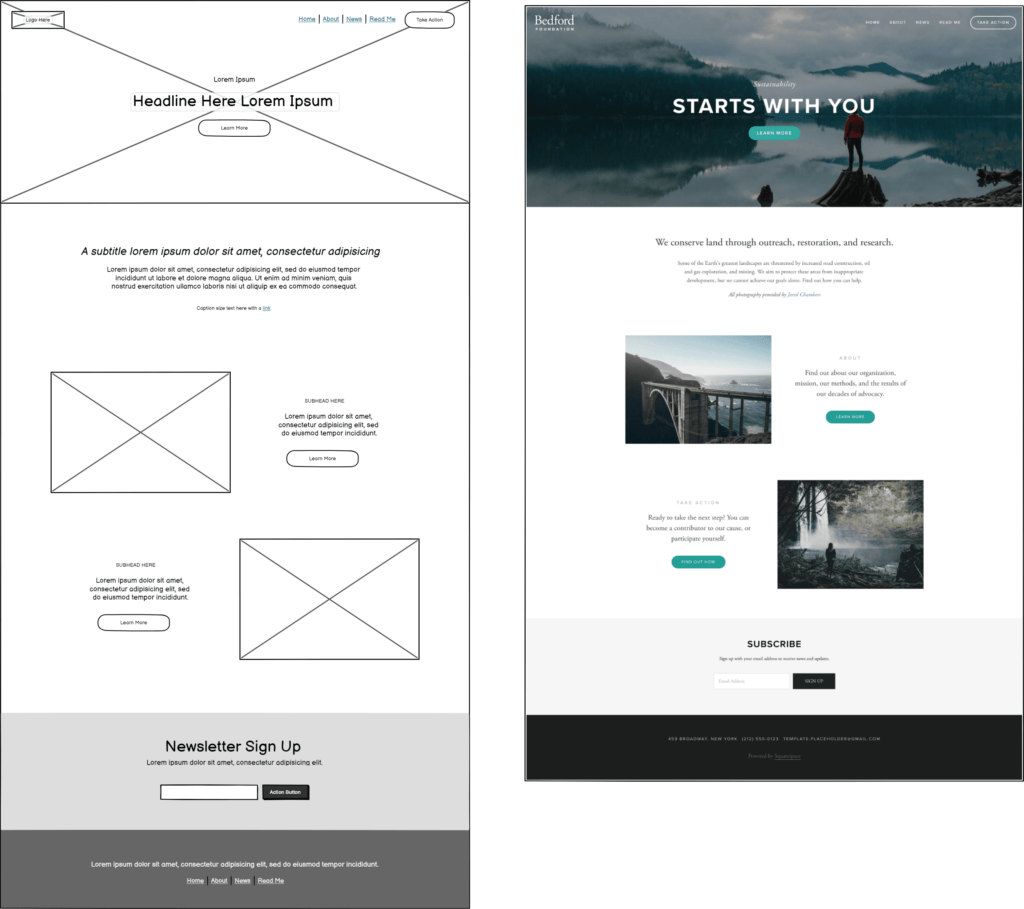
Low-fidelity vs. high-fidelity
Wireframes can be created at different levels of detail. Low-fidelity wireframes are quick sketches that are mainly used for internal use when creating wireframes. They provide an overview of the basic elements and their arrangement. High-fidelity wireframes, on the other hand, are more detailed and can simulate interactivity. They are often used to give stakeholders a more realistic picture of the final application.
Creating wireframes is an integral part of the design process
Wireframes are usually the first step in the design process and serve as the basis for prototypes and ultimately for the final product. They offer the opportunity to collect feedback and make changes at an early stage, which makes the entire development process more efficient.
In the following sections, we’ll dive deeper into the importance of wireframes in the design process, discuss their benefits, and share some tips and tricks for creating effective wireframes. Not only can you implement your projects faster and more cost-effectively, but you can also increase customer satisfaction.
1. the importance of wireframes in the design process
In the fast-paced world of the Internet, it is essential to develop a product as efficiently and effectively as possible. This is where wireframes come into play. They are far more than simple sketches; they are a fundamental building block in the development strategy of any web project.
Guide for the entire team
A well-designed wireframe serves as a guide for designers, developers and even the marketing team. It determines which elements should appear on a page, how they are arranged and how they interact. This creates a uniform understanding of the project within the entire team and prevents costly misunderstandings and changes in later phases.
Customer communication
Wireframes are also a valuable tool in communication with the customer. They provide a visual representation of the final application and make it easier to align expectations and gather feedback at an early stage of the project. This is particularly important to ensure that the end result meets the customer’s needs and wishes.
Fast iterations and adjustments
Since wireframes are relatively easy to create and change, they allow for quick iterations. Designers can try out different layouts and user guides before deciding on a final structure. This not only saves time, but also makes it possible to develop a more user-friendly product.
Basis for prototyping and development
Wireframes serve as a starting point for prototyping and subsequent development. They provide a framework that helps developers to implement the architecture of the website or app more efficiently. By planning in advance, fewer changes are required during the development phase, which in turn saves time and resources.
UX design and user-friendliness
Finally, but no less importantly, wireframes help to focus on the user experience (UX) and usability. By pre-visualizing the design, problem areas can be identified and improved at an early stage, which ultimately leads to greater user satisfaction.

2. advantages of using wireframes
At first glance, creating wireframes may seem like an additional step in the development process, but it brings a number of benefits that more than justify the investment.
Time and cost efficiency
One of the main advantages of creating a wireframe is that it saves time and money. Costly mistakes or misunderstandings can be avoided by planning and coordinating with the team and the customer at an early stage. Instead of having to make multiple changes to complex code, adjustments can simply be made in the wireframe.
Improved communication
Wireframes serve as a visual reference for everyone involved in the project. They facilitate communication and help everyone to focus on the same goal. This is particularly helpful if the team works remotely or consists of experts with different backgrounds.
Focus on usability
By visualizing the design in a wireframe at an early stage, the focus can be placed specifically on user-friendliness and the user experience. This makes it possible to design intuitive user interfaces that make the user’s interaction with the application as pleasant as possible.
Flexibility and adaptability
Wireframes are easy to update and adapt, which makes them an extremely flexible tool in the planning phase. Fast iterations and tests are possible without having to change the entire code. This makes it easier to adapt to new requirements or feedback.
Risk minimization
As wireframes make it possible to identify potential challenges and weak points in advance, the risk of bad investments and expensive rework is significantly reduced.
Quality assurance
With a well thought-out wireframe as a basis, the likelihood of delivering a high-quality end product is increased. This not only increases customer satisfaction, but also has a positive effect on the reputation and credibility of your company.
Considering all these advantages, it becomes clear why wireframes are an integral part of the design and development process. In the next section, we’ll clear up some common misconceptions about wireframes so you can realize their full potential.
3. common misconceptions about wireframes
Despite the many benefits of wireframes, there are some common misconceptions that are worth clearing up, especially if you plan to create a wireframe.
They are not just for designers
One of the biggest misconceptions is that wireframes are only useful for designers. In fact, they can serve as a communication tool for the entire team and stakeholders.
We create an initial wireframe at a very early stage in order to communicate effectively with the customer.
Not synonymous with prototypes
Another misunderstanding is the confusion of wireframes with prototypes. While wireframes show the basic layout and element arrangement, prototypes simulate the actual functionality and interaction.
They are not finished designs!
There are usually no colors and no glossy pictures, but boxes, lists and tables. Talking about colors and fonts at this point is not helpful!
4. steps for creating a wireframe
Creating wireframes is not complicated, but requires careful planning and execution. Here are the basic steps you should follow:
1. target setting
Before you start drawing, you should clearly define the goals of the website or application. What is to be achieved? Who is the target group? These questions will help you stay focused during the wireframe creation process.
2. research and collection of requirements
Talk to stakeholders, the development team and potential users to identify requirements and expectations. This can be done through interviews, surveys or the analysis of similar products.
3. structuring the content
Create a rough structure or table of contents to clarify which elements should be placed where. This can be displayed as a simple list or as a more detailed flowchart.
4. sketching
Start with simple sketches on paper or in specialized wireframing tools. In this phase, it makes sense to create several variants and discuss them with the team or the customer.
5. review and feedback
Once a first draft has been created, it is important to obtain feedback from team members and stakeholders. This helps to identify and rectify any weaknesses at an early stage.
6th iteration
Based on the feedback, adjustments were to be made and the wireframe improved. This step can be repeated several times until everyone is satisfied. We often carry out this step directly with the customer.
7. finalization
The final wireframe should contain all elements, their arrangement and the basic interactions. From this point on, it serves as a guide for design and development.
5. tools and resources to create a wireframe
Choosing the right tool can make the process of wireframe creation considerably easier and more efficient. Here are some options you should consider:
Pen and paper
Sometimes the classic way is the best. Sketching wireframes on paper is a quick and easy way to capture your ideas and share them with the team. Just one napkin is enough for initial ideas.
Digital drawing programs
Tools such as Adobe XD, Sketch or Figma offer a variety of functions that have been specially developed for wireframing and prototyping. They are ideal if you want to create a more detailed and precise wireframe.
Specialized wireframing software
Programs such as Axure or Balsamiq have been specially developed for wireframing. They offer specific templates and elements that can speed up the process. At Wundernetz we use Balsamiq: it’s simple, fast and intuitive.
Other tools
Powerpoint, Google Draw or even Word can also be used for this. Other options are: Lucidchart, Miro or Cacoo
Resources and templates
In addition to the tools, there are a variety of resources that can make the process easier. Websites such as UI-Patterns or Wireframe.cc offer free templates and best practices that can give you valuable ideas for your own project.
Choosing the right tool depends on many factors, including the complexity of the project, the budget and the preferences of the team. Regardless of the choice, however, the most important element for successful wireframing is well thought-out planning and clear communication within the team. In the next section, we will give you some tips on how to make your wireframing even more effective.
6. tips for effective wireframing
Effective wireframing requires more than just the right tool. Here are some tips that can help you optimize the process and get the most out of your wireframe, especially if you want to create a wireframe:
1. keep it simple
Clarity should be at the forefront. Avoid too many details or decorations that could distract from the actual purpose of the wireframe.
2. inclusion of stakeholders
Involve all key stakeholders in the process at an early stage. Their feedback can provide valuable insights into requirements and expectations.
3. use established UI elements
Use common symbols and elements that are already familiar to most users. This makes it easier to interpret the wireframe and speeds up the design process.
4. prioritize the user experience
Pay attention to the needs of the end user. A wireframe should not only look good, but also be intuitive and user-friendly.
5. check the accessibility
Make sure your design is accessible and meets the needs of all users, including those with disabilities.
6. versioning and documentation
Record different versions of your wireframe and document the changes. This facilitates traceability and possible adjustments.
7. test and iterate
After creating a wireframe, it makes sense to check it with quick usability tests. Iterations and improvements can be made based on this.
8 Conclusion: The value of wireframes to save time, money and reduce stress
Creating a wireframe is an essential step in the planning phase of any web design or software development project. It not only helps to optimize the design and user experience, but also saves valuable resources such as time, money and nerves. If you want to create a wireframe, you can recognize and eliminate potential pitfalls at an early stage. This minimizes the risk of expensive rework and improves the quality of the end product at the same time. The investment in wireframing therefore pays off in many ways and should not be underestimated.

